Güzel bir konuya parmak bastığımı düşünüyorum. Çünkü mail hazırlarken bu konuyu tasarımcının mutlaka aklının bir kenarında tutması gerek.
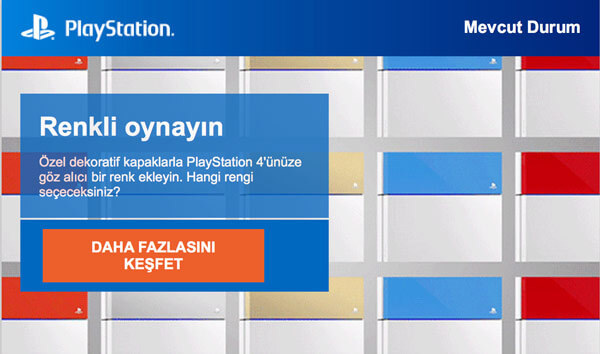
Örneğin geçenlerde PlayStation’dan bana gelen mailin üst bölümünü inceleyelim.

Bu bölümü kodlarken Renkli oynayın yazan mavi kutucuğun arkasındaki renkli kapaklı PlayStation görselini, CSS’in background-image özelliği ile vermekten başka çareniz yok. Eğer e-posta sağlayıcılarının CSS desteklerini incelemeden bu şekilde kodlamayı yapıp müşterilere maili gönderirseniz, bu maili Outlook 2007/2010/2013’te açanlar bu sağlayıcılar background-image özelliğini desteklemediği için mailin arkaplan rengi neyse onu görecekler. Bu tasarım için bu durum idare edilebilir gibi olsa da bazen yazıyı okunmaz hale getiren sonuçlarla karşılaşılabilir.
Bu yüzden aşağıdaki muhteşem tabloyu mail kodlarken browserınızın bir sekmesinde açık tutun ve şüphe duyduğunuz yerler için gerekli kontrollerinizi mutlaka yapın.
| Style Element | Outlook 2007/10/13 + | Outlook 03/Express/Mail | iPhone iOS 7/iPad | Outlook.com | Apple Mail 6.5 | Yahoo! Mail | Google Gmail | Android 4 (Gmail) + |
| Responsive | ||||||||
| Responsive | Hayır | Hayır | Evet | Hayır | Evet | Hayır | Hayır | Hayır |
| Style Element | ||||||||
| <style> in <head> | Evet | Evet | Evet | Evet | Evet | Evet | Hayır | Evet |
| <style> in <body> | Evet | Evet | Evet | Evet | Evet | Evet | Hayır | Evet |
| Link Element | ||||||||
| <link> in <head> | Evet | Evet | Evet | Hayır | Evet | Hayır | Hayır | Evet |
| <link> in <body> | Evet | Evet | Evet | Hayır | Evet | Hayır | Hayır | Evet |
| Selectors | ||||||||
| * | Hayır | Evet | Evet | Hayır | Evet | Hayır | Info | Evet |
| E | Evet | Evet | Evet | Evet | Evet | Evet | Hayır | Evet |
| E[foo] | Hayır | Evet | Evet | Evet | Evet | Hayır | Hayır | Evet |
| E[foo=”bar”] | Hayır | Evet | Evet | Evet | Evet | Hayır | Hayır | Evet |
| E[foo~=”bar”] | Hayır | Evet | Evet | Hayır | Evet | Hayır | Hayır | Evet |
| E[foo^=”bar”] | Hayır | Evet | Evet | Hayır | Evet | Hayır | Hayır | Evet |
| E[foo$=”bar”] | Hayır | Evet | Evet | Hayır | Evet | Hayır | Hayır | Evet |
| E[foo*=”bar”] | Hayır | Evet | Evet | Hayır | Evet | Hayır | Hayır | Evet |
| E:nth-child(n) | Hayır | Hayır | Evet | Evet | Evet | Hayır | Hayır | Evet |
| E:nth-last-child(n) | Hayır | Hayır | Evet | Evet | Evet | Hayır | Hayır | Evet |
| E:nth-of-type(n) | Hayır | Hayır | Evet | Evet | Evet | Hayır | Hayır | Evet |
| E:nth-last-of-type(n) | Hayır | Hayır | Evet | Evet | Evet | Hayır | Hayır | Evet |
| E:first-child | Hayır | Evet | Evet | Evet | Evet | Hayır | Hayır | Evet |
| E:last-child | Hayır | Hayır | Evet | Evet | Evet | Hayır | Hayır | Evet |
| E:first-of-type | Hayır | Hayır | Evet | Evet | Evet | Hayır | Hayır | Evet |
| E:last-of-type | Hayır | Hayır | Evet | Evet | Evet | Hayır | Hayır | Evet |
| E:empty | Hayır | Hayır | Evet | Evet | Evet | Hayır | Hayır | Evet |
| E:link | Evet | Evet | Evet | Hayır | Evet | Hayır | Hayır | Evet |
| E:visited | Evet | Hayır | Evet | Hayır | Hayır | Evet | Hayır | Evet |
| E:active | Hayır | Evet | Hayır | Evet | Evet | Evet | Hayır | Hayır |
| E:hover | Hayır | Evet | Hayır | Evet | Evet | Evet | Hayır | Hayır |
| E:focus | Hayır | Hayır | Evet | Evet | Evet | Evet | Hayır | Hayır |
| E:target | Hayır | Hayır | Hayır | Evet | Hayır | Hayır | Hayır | Hayır |
| E::first-line | Hayır | Evet | Evet | Evet | Evet | Evet | Hayır | Evet |
| E::first-letter | Hayır | Evet | Evet | Evet | Evet | Evet | Hayır | Evet |
| E::before | Hayır | Hayır | Evet | Hayır | Evet | Hayır | Hayır | Evet |
| E::after | Hayır | Hayır | Evet | Hayır | Evet | Hayır | Hayır | Evet |
| E.classname | Evet | Evet | Evet | Evet | Evet | Evet | Hayır | Evet |
| E#id | Evet | Evet | Evet | Hayır | Evet | Evet | Hayır | Evet |
| E:not(s) | Hayır | Hayır | Evet | Hayır | Evet | Hayır | Hayır | Evet |
| E F | Evet | Evet | Evet | Evet | Evet | Evet | Hayır | Evet |
| E > F | Hayır | Evet | Evet | Evet | Evet | Evet | Info | Evet |
| E + F | Hayır | Evet | Evet | Evet | Evet | Evet | Hayır | Evet |
| E ~ F | Hayır | Evet | Evet | Evet | Evet | Hayır | Hayır | Evet |
| Text & Fonts | ||||||||
| @font-face | Hayır | Hayır | Evet | Hayır | Evet | Hayır | Hayır | Hayır |
| direction | Evet | Evet | Evet | Evet | Evet | Evet | Evet | Evet |
| font | Evet | Evet | Evet | Evet | Evet | Evet | Evet | Evet |
| font-family | Evet | Evet | Evet | Evet | Evet | Evet | Evet | Evet |
| font-style | Evet | Evet | Evet | Evet | Evet | Evet | Evet | Evet |
| font-variant | Evet | Evet | Evet | Evet | Evet | Evet | Evet | Evet |
| font-size | Evet | Evet | Info | Evet | Evet | Evet | Evet | Evet |
| font-weight | Evet | Evet | Evet | Evet | Evet | Evet | Evet | Evet |
| letter-spacing | Evet | Evet | Evet | Evet | Evet | Evet | Evet | Evet |
| line-height | Evet | Evet | Evet | Info | Evet | Evet | Evet | Evet |
| text-align | Evet | Evet | Evet | Evet | Evet | Evet | Evet | Evet |
| text-decoration | Evet | Evet | Evet | Evet | Evet | Evet | Evet | Evet |
| text-indent | Evet | Evet | Evet | Evet | Evet | Evet | Evet | Evet |
| text-overflow CSS3 | Hayır | Evet | Evet | Info | Evet | Info | Info | Evet |
| text-shadow CSS3 | Hayır | Hayır | Evet | Evet | Evet | Evet | Hayır | Evet |
| text-transform | Evet | Evet | Evet | Evet | Evet | Evet | Evet | Evet |
| white-space | Hayır | Evet | Evet | Evet | Evet | Evet | Evet | Evet |
| word-spacing | Hayır | Evet | Evet | Evet | Evet | Evet | Evet | Evet |
| word-wrap CSS3 | Hayır | Info | Evet | Evet | Evet | Evet | Hayır | Hayır |
| vertical-align + | Evet | Evet | Evet | Evet | Evet | Evet | Evet | Evet |
| text-fill-color CSS3 | Hayır | Hayır | Evet | Hayır | Evet | Hayır | Hayır | Evet |
| text-fill-stroke CSS3 | Hayır | Hayır | Evet | Hayır | Evet | Hayır | Hayır | Evet |
| Color & Background | ||||||||
| color | Evet | Evet | Evet | Evet | Evet | Evet | Evet | Evet |
| background | Info | Evet | Evet | Info | Evet | Evet | Evet | Evet |
| background CSS3 | Hayır | Hayır | Evet | Hayır | Evet | Hayır | Hayır | Evet |
| background-color | Evet | Evet | Evet | Evet | Evet | Evet | Evet | Evet |
| background-image | Hayır | Evet | Evet | Hayır | Evet | Evet | Evet | Evet |
| background-position | Hayır | Evet | Evet | Hayır | Evet | Evet | Hayır | Evet |
| background-repeat | Hayır | Evet | Evet | Hayır | Evet | Evet | Evet | Evet |
| background-size CSS3 | Hayır | Hayır | Evet | Hayır | Evet | Info | Hayır | Info |
| HSL Colors CSS3 | Evet | Evet | Evet | Evet | Evet | Evet | Evet | Evet |
| HSLA Colors CSS3 | Hayır | Hayır | Evet | Hayır | Evet | Hayır | Evet | Evet |
| Opacity CSS3 | Hayır | Hayır | Evet | Evet | Evet | Hayır | Hayır | Evet |
| RGBA Colors CSS3 | Hayır | Hayır | Evet | Hayır | Evet | Hayır | Evet | Evet |
| Box Model | ||||||||
| border | Evet | Evet | Evet | Evet | Evet | Evet | Evet | Evet |
| border-color | Hayır | Hayır | Evet | Evet | Evet | Evet | Evet | Hayır |
| border-image CSS3 | Hayır | Hayır | Evet | Hayır | Evet | Hayır | Hayır | Hayır |
| border-radius CSS3 | Hayır | Hayır | Evet | Evet | Evet | Hayır | Evet | Hayır |
| box-shadow CSS3 | Hayır | Hayır | Evet | Evet | Evet | Hayır | Hayır | Hayır |
| height | Hayır | Evet | Evet | Evet | Evet | Evet | Evet | Evet |
| margin | Evet | Evet | Evet | Hayır | Evet | Evet | Evet | Evet |
| padding | Info | Evet | Evet | Evet | Evet | Evet | Evet | Evet |
| width | Info | Evet | Evet | Evet | Evet | Evet | Evet | Evet |
| max-width | Hayır | Evet | Evet | Evet | Evet | Evet | Evet | Evet |
| min-width | Hayır | Evet | Evet | Evet | Evet | Evet | Evet | Evet |
| Positioning & Display | ||||||||
| bottom | Hayır | Evet | Evet | Evet | Evet | Hayır | Hayır | Evet |
| clear | Hayır | Evet | Evet | Evet | Evet | Evet | Evet | Evet |
| clip | Hayır | Evet | Evet | Hayır | Evet | Hayır | Hayır | Evet |
| cursor | Hayır | Evet | Evet | Evet | Evet | Evet | Hayır | Hayır |
| display | Hayır | Evet | Evet | Evet | Evet | Evet | Hayır | Evet |
| float | Hayır | Evet | Evet | Hayır | Evet | Evet | Evet | Evet |
| left | Hayır | Evet | Evet | Hayır | Evet | Hayır | Hayır | Evet |
| opacity | Hayır | Hayır | Evet | Evet | Evet | Hayır | Hayır | Evet |
| outline CSS3 | Hayır | Hayır | Evet | Info | Evet | Info | Info | Evet |
| overflow | Hayır | Evet | Evet | Info | Evet | Info | Info | Info |
| position | Hayır | Evet | Info | Evet | Evet | Hayır | Hayır | Evet |
| resize CSS3 | Hayır | Evet | Evet | Info | Evet | Info | Hayır | Hayır |
| right | Hayır | Evet | Evet | Evet | Evet | Hayır | Hayır | Evet |
| top | Hayır | Evet | Evet | Evet | Evet | Hayır | Hayır | Evet |
| visibility | Hayır | Evet | Evet | Evet | Evet | Evet | Hayır | Evet |
| z-index | Evet | Evet | Evet | Evet | Evet | Evet | Hayır | Evet |
| Lists | ||||||||
| list-style-image | Hayır | Evet | Evet | Hayır | Evet | Evet | Hayır | Evet |
| list-style-position | Hayır | Evet | Evet | Hayır | Evet | Evet | Evet | Evet |
| list-style-type | Evet | Evet | Evet | Evet | Evet | Evet | Evet | Evet |
| Tables | ||||||||
| border-collapse | Evet | Evet | Evet | Evet | Evet | Evet | Evet | Evet |
| border-spacing | Hayır | Hayır | Evet | Evet | Evet | Evet | Evet | Evet |
| caption-side | Hayır | Hayır | Evet | Evet | Evet | Evet | Evet | Evet |
| empty-cells | Hayır | Hayır | Evet | Evet | Evet | Evet | Evet | Evet |
| table-layout | Evet | Evet | Evet | Evet | Evet | Evet | Evet | Evet |
| HTML 5 | ||||||||
| <canvas> | Hayır | Hayır | Evet | Evet | Hayır | Hayır | Hayır | Hayır |
| <audio> | Hayır | Hayır | Evet | Info | Evet | Hayır | Hayır | Hayır |
| <video> | Hayır | Hayır | Evet | Info | Evet | Hayır | Hayır | Hayır |